Nel 1° ciclo abbiamo affrontato l’impatto dell’informazione, ora affrontiamo un aspetto più pratico e informatico.
 |
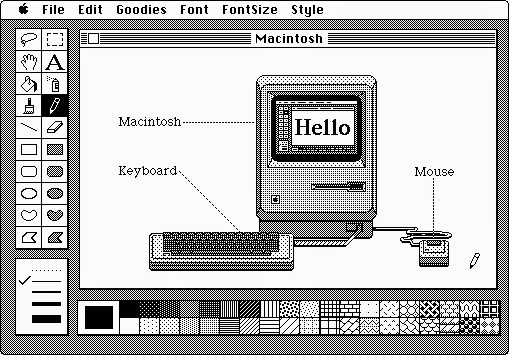
| MacPaint |
Nell’evoluzione del pc ci siamo fermati all’interno
dell’arrivo di un pc grafico e di routine basato su uno sviluppo grafico del
pc, intorno agli anni '80 che diventa tecnologia diffusa a larga scala. Si è
cercato di far capire come l’arrivo di questo schermo grafico si basa su vari
elementi: puntatori (mouse), uno schermo impostato graficamente, cioè impostato
come elemento grafico, cioè lo schermo è sempre un grafico di comunicazione con
l’utente. Ma ciò non vuol dire che al suo interno sia tutto bitmap e grafica. Questo serve da raccordo.
Il primo software che ha fatto a larga scala era MacPaint,
uno dei fondatori era Bill Atckinson. Aprendo il mondo dell’immagine bitmappata,
o raster.
Vogliamo capire come certi salti logici siano precedentemente dei salti di tipo
cognitivo organizzativo, quindi questi salti possono essere presenti anche
senza l’informatica, ne prescindono. L’informatica poi ne aggiunge una parte
fondamentale, lo implenta
ESERCIZO “LEONARDO”
Perché immaginiamo come un problema di tipo cognitivo possa
essere affrontato ai tempi di Leonardo, senza l’uso della tecnologia.
 |
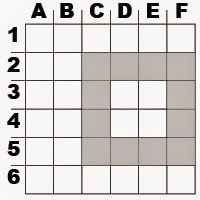
| Griglia 6x6 con un quadrato |
1° Problema:
prendiamo un pezzo di carta e penna. Come faccio a trasmettere
un disegno a distanza, ai tempi di Leonardo, senza i mezzi di oggi? Non
attraverso cavallo, ma ad esempio segnali di fumo. Attraverso un codice,
attraverso una griglia, come il bitmap, raster. Griglia di 6x6. Poi numerare colonne (lettere) e righe (numeri).
Questo è il vero salto logico, in pochissimo tempo, ma magari nella storia ci
sono voluti millenni. Un po’ come l’invenzione della ruota, ha portato morti su
morti. Questa idea qua sta alla base della trasformazione del pc,
da schermo
nero contenitore di dati, allo schermo tutto bitmappato e tutto riconducibile a
livello minimo che è bitmap, che però non esclude tutti i livelli successivi.
Adesso trasmettiamoci delle cose, ad esempio un quadrato.
Riempio un quadratino, pieno. A questo punto comunico attraverso specchi,
segnali di fumo, ma facilmente si può ai tempi di Leonardo, quali quadrati (i
nostri bit sarebbero). Con questo sistema posso disegnare qualsiasi cosa. E’
stato fatto il salto. Nel Rinascimento c’era la griglia, ma al Prof. non risulta
che ci fosse una comunicazione a distanza di questo tipo
Questo comporta un sacco di cose. Si sono decise le regole.
A - Si è deciso una griglia bitmappata
B – operazioni possibili della
griglia sono on/off. O attivo o non attivo.
E ciò gli ha cambiato il mondo.
Ora entriamo all’interno di miriadi di varianti che possono eseguirsi. Perché
all’interno di questo sistema è altamente preciso, o altamente impreciso? La
domanda non ha un vero e proprio senso logico: dipende dalla griglia. E cioè io
posso trasmettere questi dati a secondo di quanti puntini adopero, a seconda di
quanto è fitta la griglia, io ho un set di informazioni molto più ricche, io ho
“un millimetro più vicino al dato reale”, ma comunque il dato reale è
inconoscibile rispetto alla sua complessità.
2° problema:
 |
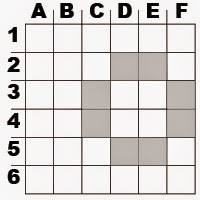
| Griglia 6x6 con un cerchio |
Assomigliare
vagamente a un cerchio. Sempre con
griglia 6x6.
Cosa devo fare? Cancello gli
angoli. Questo fa subito capire il processo.
Se volessi realizzare un cerchio
più vicino, sono costretto ad infittire la griglia. Con lo stesso metodo ci
vuole più tempo, ci vuole mezz’ora, però il risultato finale è molto più
preciso.
Tutti i sistemi bitmap funzionano
così, perché è questa la questione.
Ora
facciamo un altro passo avanti.
Facciamo una griglia più fitta.
Cosa abbiamo scritto noi come codice? Ci abbiamo messo 2 minuti una volta
scoperte le regole, il codice.
La griglia è occupata o non è
occupata. Griglia 10x10. Adesso cosa succede. Dal punto di vista cognitivo, in
una prima fase Leonardo ha avuto un’idea di trasmettere una testa di cavallo.
Abbiamo qualche dubbio che lui riesca a comunicarlo, a digitalizzarlo? No. Ma
ci metterà più tempo, dovendo passare “trasmettere” punto per punto a distanza,
dipende da quanto è raffinata la griglia.
 |
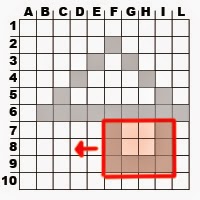
| Griglia 10x10 con un triangolo con base |
Mandiamo ora un triangolo, e
immaginiamo che esso sia la testa del cavallo. Adesso creiamoci dei problemi.
Qual è il primo che posso crearmi come crisi? Metto una base, non simmetrica,
quindi è uno sbaglio. Devo correggere. Come si fa nello spazio bitmap a
correggere? Cancello e riscrivo punto per punto? Come si può fare per risolvere
senza cancellare? Cambio le coordinate, spostando i soli punti della base al
centro. Cioè un pezzo di questa griglia la sposto. 7F-9I, cioè sono 2 livelli,
2 griglie. Il salto logico è che posso sempre definire una parte di punti.
Posso ruotarli, scalarli, duplicarli, sono operazioni basilari importantissime.
Cioè replicare un pezzo di griglia già esistente. Spostando se lo replica senza
ricalcolare punto per punto, opero su una porzione di schermo. QUindi ho definito un'altra regola, il 3° comando
“porzione di griglia”.
Altro ragionamento. Posso
trasmettere solo disegni? Certamente no. Il sistema è talmente scemo e banale
che lui non sa niente. L’unica cosa che sa è che se il puntino è spento o è
accesso, e di quale puntino si tratta. Sta alla coscienza dell’uomo trasmettere
informazione, quello che passa dal pc è un livello minimo di informazione, è un
“dato minimo informatico”, è il livello più basso, il dato, è un evento che c’è
o non c’è, associabile all’elettricità.
A questo punto noi
abbiamo creato un codice, che è una convenzione banale come sistema di
comunicazione: 3 regole, questi sono i
dati informativi, che permettono di strutturare il codice. Comunque sono
informazioni in questo caso, perché rientra nel mondo del bitmap, quindi siamo
già nel mondo dell’informazione.
A questo punto siccome il codice
è talmente basso: il mouse, il sistema delle tendine e con questa
griglia base primitiva, è grazie a loro che posso interfacciarmi col pc. Tutti
i pc sono bitmap, quindi posso prendermi un’immagine direttamente dallo
schermo, una riproduzione bitmap dello schermo.
Lezione: alcune immagini.
Immagine Leonardo: simbolo per
ricordare il gioco fatto finora.
Cosa ci viene in mente da
aggiungere sulla 3°regola, “porzione di schermo”? Tutte le sottoclassi: “spostare” “ruotare,
“deformare” ecc…
 |
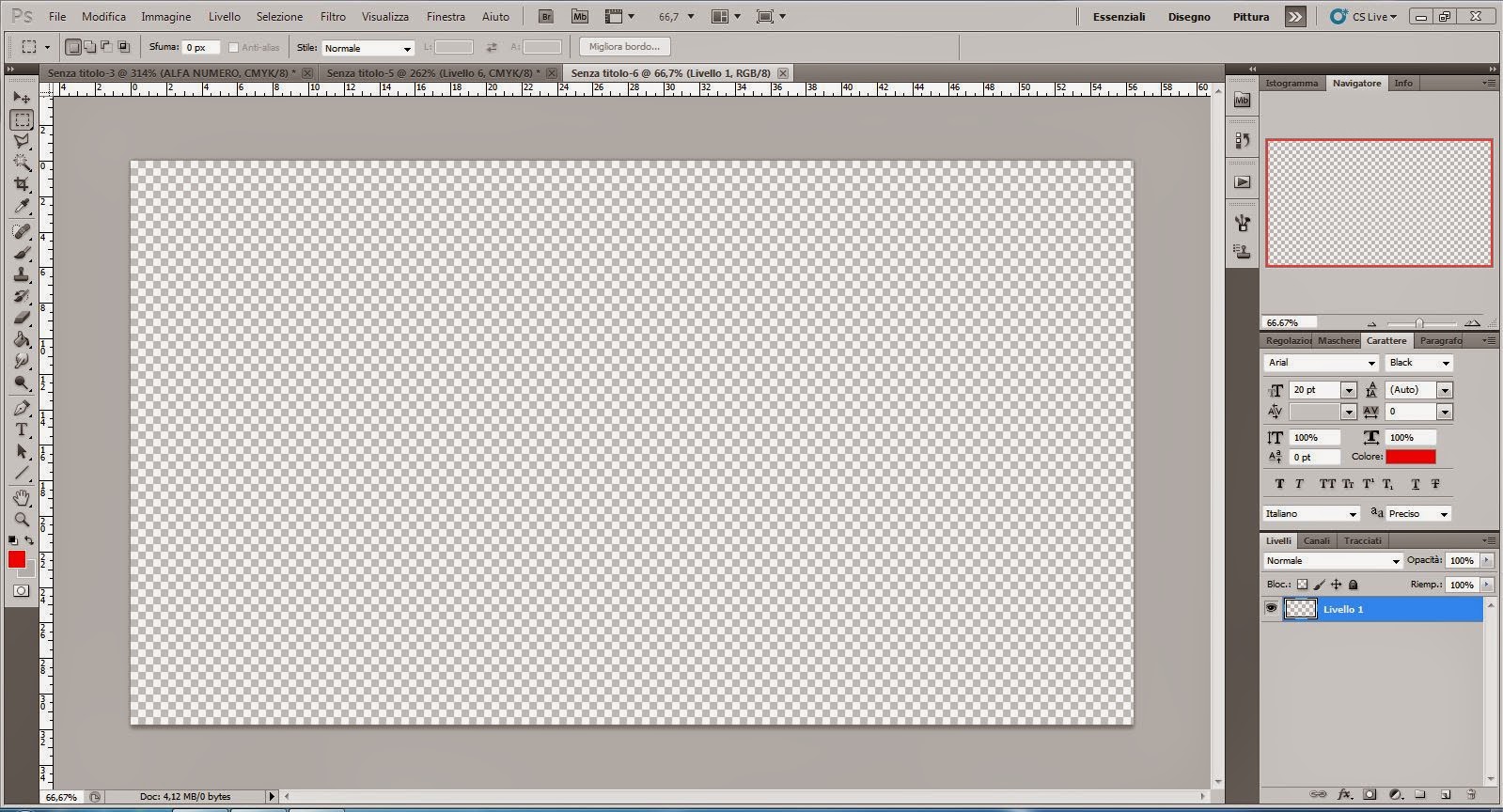
| Interfaccia Photoshop |
Programma Photoshop. Non esiste
solo Photoshop, ma ci sono altri migliaia di programmi raster, ma oggi è questo
il principale, il primo programma che ha implementato queste caratteristiche a
un livello più forte, perché ha pensato a una cosa prima degli altri. Perché si
chiama Photoshop? Perché i scanner erano arrivati a un livello tale che nasce
la necessità di modificare la foto, ritoccandola, ma questo nasce solo dopo
l’input, cioè attraverso scanner e macchine digitali. Fino al 2.000 ancora le
diapositive c’erano, dopodichè si passò alla digitalizzazione.
Piccole informazioni a riguardo
che sembrano scontate, ma che sono essenziali per gestire i file.
A che risoluzione, com’è
fatto lo schermo? A 72 dpi. Vuol dire che lo schermo è formato da righe e
colonne che formano a questo numero magico. Non può essere vista in maniera
superiore di questa informazione. Questo vuol dire che se sto al 100% dello
schermo, tanto vale che lo schermo resti a 72 dpi, perché la sua vita nasce e
resta sullo schermo. Prima era molto complicato perché la rete era meno veloce,
mentre oggi non ha senso inviare immagini a risoluzione maggiore, perché non si
percepisce la qualità. Ma perché spesso lavoriamo a risoluzioni diverse dai 72?
Perché i sistemi di stampa (questo discorso non ha senso per programmi
vettoriali) permettono di percepire la maggior qualità, quindi è opportuno
aumentare. Come si fa a risolvere e ottimizzare? Possiamo variare il numero di
pixel, in 2 modi: variando il numero di punti mantenendo il file a stessa
grandezza, oppure variando la dimensione del file, cioè posso passare da 300
dpi a 72 dpi alleggerendo la pesantezza.
 |
| 300 dpi vs 72 dpi |
Alcune nozioni base che comunque servono
a chiarire la questione. Quando noi parliamo di immagini a 72 dpi, 150 di, 300
dpi, o di più, intendono dire sostanzialmente quanto è densa la "griglia di
Leonardo". Cioè che tipo di griglia ho sullo schermo. Ma sapendo che la griglia
di ogni schermo è di 72 dpi, se io proiettassi a schermo un immagine a 300 dpi sto facendo uno sforzo inutile,
perché tanto il dispositivo schermo non mi permette di percepire la qualità
maggiore dell’immagine. Ma può andar bene per i sistemi di stampa, in cui è
possibile concretizzare questa maggiore qualità, ci sono più informazioni per
un certo livello. Ma qual è la cosa importante? E’ che noi parliamo di
dimensioni quadratiche. 72x72, oppure 150x150, quindi non è che si raddoppio,
ma è un incremento molto più forte, e con se la dimensione del file dipende da
quanto è grande la griglia che si deve costruire.
 |
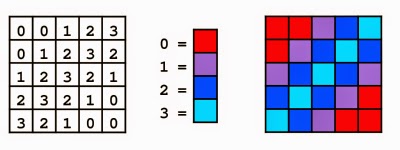
| Assegnazione colore/pixel |
L’altra dimensione da tenere
presente è la “profondità di lettura”, che è cosa diversa dalla griglia. La
profondità di lettura è che ho palette di colori, che mi possano rapportare
quello che io vedo sullo schermo e quello che vedo nella realtà. Cioè che
profondità di lettura io posso avere.
Ad esempio: se io ho una profondità di
lettura 2, qualsiasi colore nella realtà sullo schermo lo vedrò o bianco o
nero. Se io ho una palette di 16 colori è come se avessi un astuccio dei
bambini, e scelgo il colore che più mi si approssima a questo. Se ho una
palette di 16 colori sceglierò una sfumatura che più mi si avvicina a questa, e
cosi via. Questo è un concetto che non ha a che vedere con la griglia, ma è la
profondità di lettura, che vuol dire in che range di palette noi lavoriamo.
 |
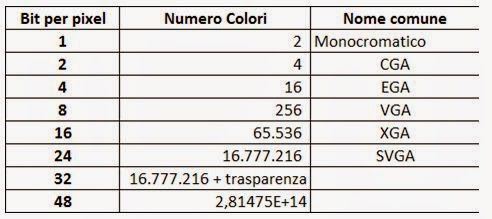
| Bit per pixel |
Adesso cerchiamo di capire che il
mondo raster appartiene al primo livello primitivo d’informazione.
Google ArtProject: è un database, in continua evoluzione che ha una serie di Musei
realizzati in via rml, ed è una modifica di non poco conto. Esempio Musei Capitolini di Roma. E’ una tecnologia raster, in cui non è una sola foto, ma è
una foto circolare che consente di girare, e avere serie di link che ci
permettono di andare da un punto all’altro. Posso cliccare su un quadro e
zoommare, che ci fa fare un salto logico, che ora ci interessa.
Parliamo di un quadro di Hans Holbein, gli "Ambasciatori", abbastanza famoso perché rivela tutta una serie di questioni. Nella National Gallery di Londra. Cosa ci interessa, dal punto di vista logico,
farci comprendere?
 |
| Hans Holbein il Giovane, "Ambasciatori", Londra, 1533 |
 |
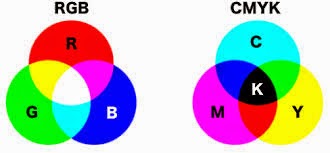
| RGB e CMYK |
Il fatto che noi facciamo tutta
questa cosa alla velocità della luce, con l’elettronica è così, in realtà però
i passaggi logici sono già contenuti lì. Se noi improvvisamente fossimo
sbalzati nel 1.480 saremmo in grado di creare un sistema del genere dopo questa
lezione, perché abbiamo un livello cognitivo diverso, non solo tecnologico,
così vediamo le cose in maniera diversa.
Torniamo al quadro. Se vediamo il
quadro come informazione, attraverso i bit, da un certo punto di vista, quando
un dato si trasforma in informazione, seppur tutto è contenuto nel dato
originario, a livello di informazione ne svela delle cose che nel dato non
percepirbbere. Esempio facendo i Raggi X metto a fuoco determinate cose
specifiche, cioè lo divido per livelli come dire. Nel dato sono contenute tutte
le informazioni, ma essendo infinite non riesco a comprenderle, mentre
aplicando un sistema di visione, estrapolo quella informazione che a me serve e
ne estrapolo le informazioni a me necessarie. Zoommando sul quadro trasforma i
dati in informazione, anche se stupidi in realtà, perché sono solo puntini. Qual
è il segreto di questo quadro? E’ famosissimo perché costruisce 2 livelli di
immagine:
uomini di grande successo
economico, ecc... allo stesso tempo costruisce un
messaggio subliminale della temporaneità, della morte e della fine, se mi metto
in maniera diagonale compare l’immagine
di un teschio, che può essere visto solo da destra.
 |
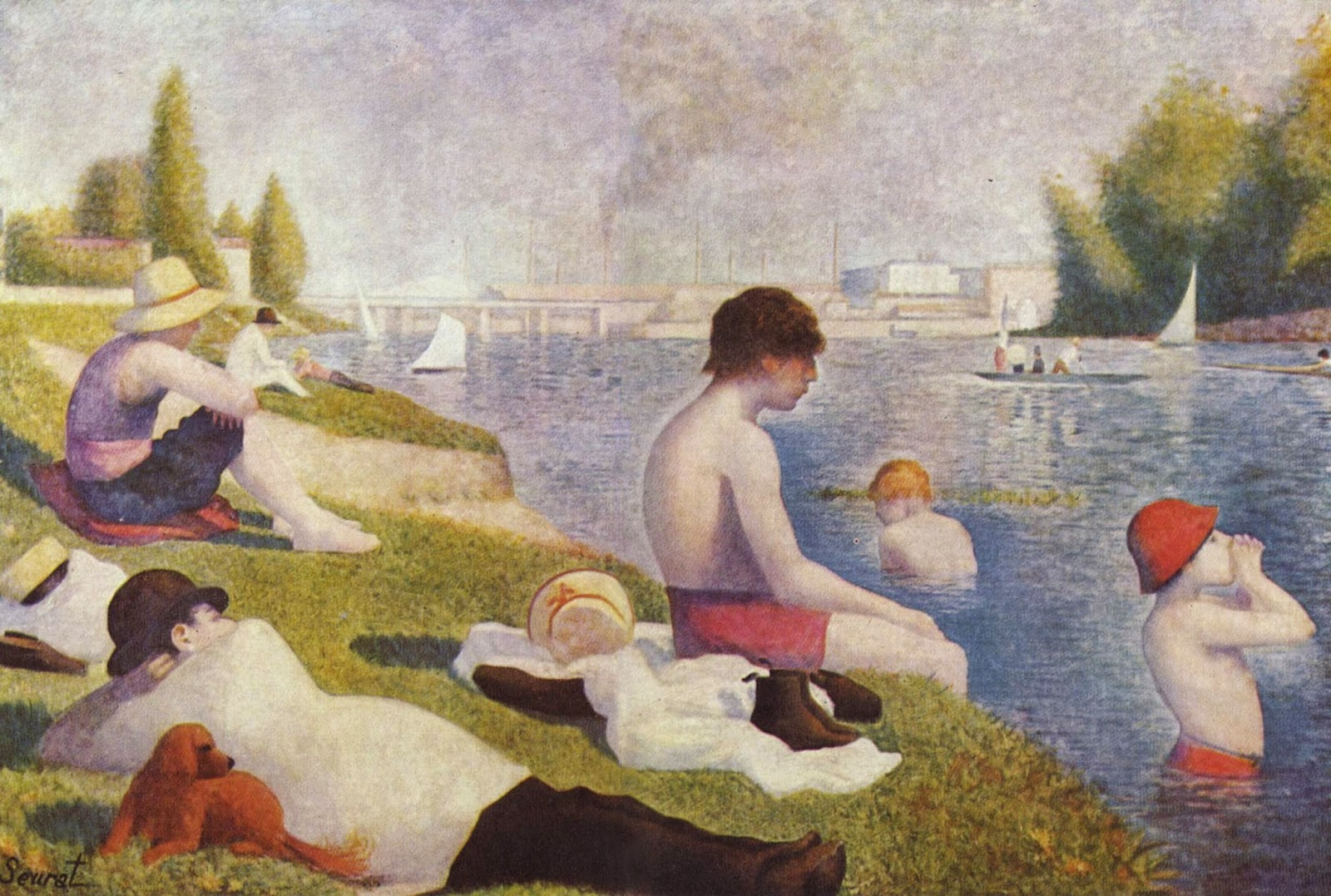
| Georges-Pierre Seurat, Badestelle in Asniéres, 1883 |
Il movimento del puntinismo aveva
teorizzato il mondo dei pixel. In cui l’idea della luce e del colore aveva scomposto
gli elementi visibili dalla retina, da un certo punto di vista è un processo di
digitalizzazione. In questa nuova profondità dell’informazione, il segreto è
contenuto in un altro set informativo, a quel segreto non ci arriverò mai.
Queste sono le fondamenta del
ragionamento, ora iniziamo a fare dei ragionamenti.
Ad esempio la prospettiva
permette di rivelare degli oggetti 3D, ma che possiamo rappresentare anche
attraverso il sistema scemo dei raster, che è bidimensionale. Da un certo punto
di vista è potente perchè è tutto rappresentabile, ma è scemo perché non ha
abbastanza intelligenza dentro. C’è tutto un mondo in evoluzione di cercare di far
acquisire all’immagine raster un certo livello d’intelligenza. I primi che
hanno provato, sono i scanner che scansionano testo, prendono l’immagine raster
e attraverso il software prendono l’insieme die puntini che riconoscono le
lettere trasformando l’immagine raster in testo. Questo è il caso più semplice
che è il testo, sta andando avanti. Ma c’è un problema di sicurezza. Una cosa è
avere un’immagine raster del prof., un’altra cosa è saper che a quell’immagine
si associa un nome e cognome. Un primo inizio lo sta facendo Google immagini,
che attraverso algoritmi fa delle ricerche. Questo è un campo significativo nel
rilievo dell’architettura, è il famoso sistema della nuvola di punti. E’ un
concetto di rasterizzazione abbastanza cretino, lui non sa che sono cose, lui
le traccia e basta lo scanner, poi con alcuni software dalla nuvola di punti si
passa poi alla costruzione di livello di codice superiore che è quella
vettoriale. Quindi cominciano ad esserci un sacco di ibridazioni tra un sistema
e l’altro: in Rhino metto un’immagine bitmap comincia a calcolare il
vettoriale.
MONDO DEI PIXEL
Una volta che si ha un nuovo
costrutto mentale, che permea fortemente il nuovo modo di vedere, come il
puntinismo Cerdà guardava il mondo attraverso il ragionamento scientifico, noi oggi guardiamo il mondo attraverso il raster, la maniera di pensare, di vedere,
la moda, ecc.. abbiamo una visione del mondo in cui questo elemento permea il
mondo reale. Bisogna capire che i nuovi strumenti non stanno li e basta, ma
entrano in modo dialettico col nostro modo di concepire e pensare la nostra
architettura. Ancora il mondo del pixel permea l’architettura.
Nessun commento:
Posta un commento